こんにちは。もとちかです。
今日はWordPressでお問い合わせフォームを設置する方法を解説していきます。
とっても簡単なので実装してみてください。
【WordPress】お問い合わせフォームを最も簡単に実装する方法
wordpressでオリジナルのテーマを作っている人、また既存のテーマをカスタマイズしている人に、お問い合わせフォームを簡単に実装する方法をお伝えしていきます。
その方法はContact Form7をというプラグインを入れるだけです。
それでは順を追ってやり方を説明します。
まずは固定ページで「お問い合わせ」というページを作っておいてください。
名前は好きなものでも構いません。
次にContact Form7をダウンロードしてきます。
ダウンロードページはこちら↓
https://translate.wordpress.org/projects/wp-plugins/contact-form-7/language-packs/
サイトに行ったら下にスクロールして次のファイルをダウンロードしてください。
Japanese (ja):Last updated 2019-08-04 17:43:35 for version 5.1.4 (zip)
それでは次に今作っているwordpressのサイトのダッシュボードにいきます。
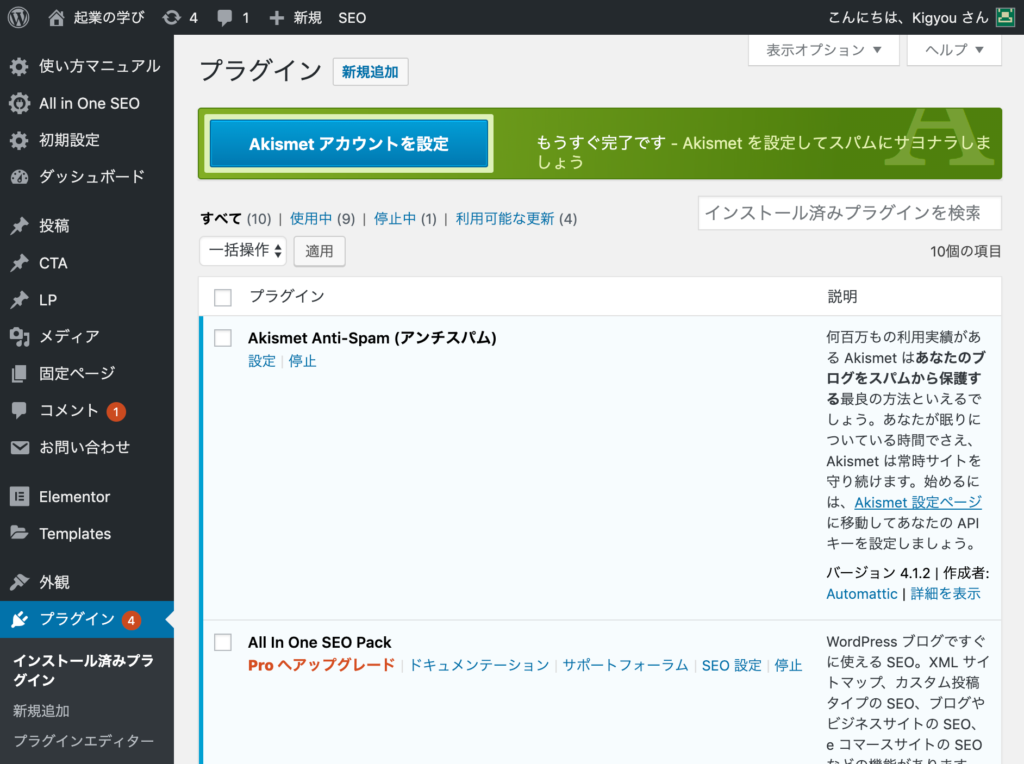
ダッシュボードからプラグインを押して、プラグインの画面に入ります。
そしたら次のような画面になると思います。

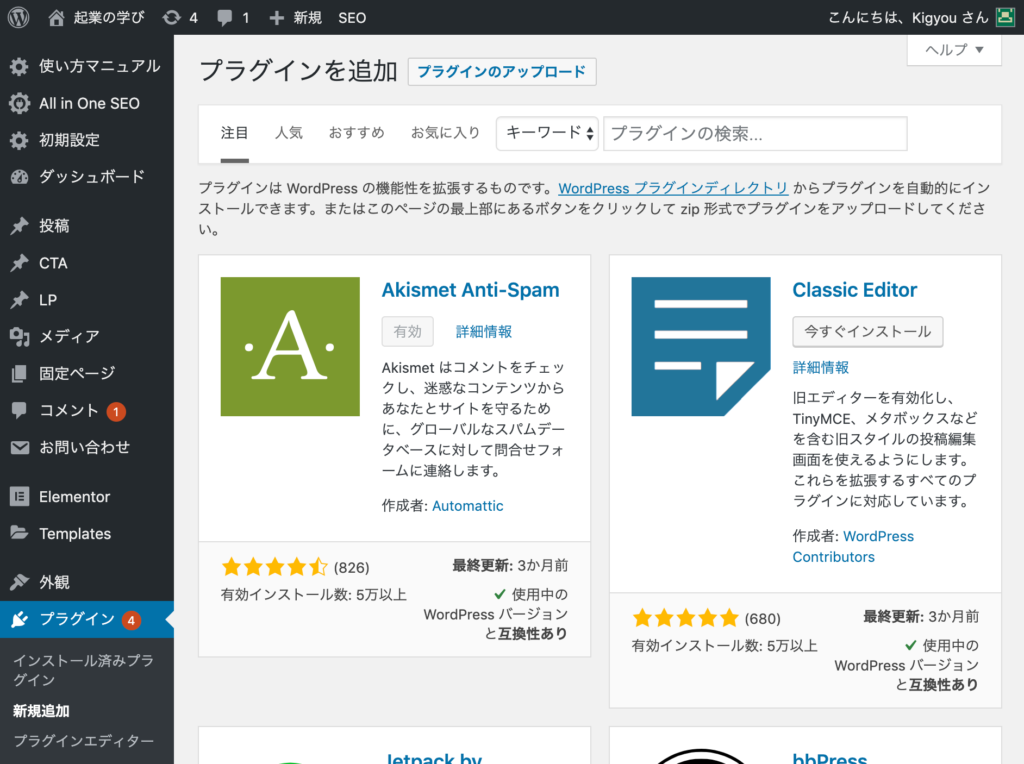
上の「新規追加」ボタンを押すと、次の画面が出てくるので、上の方にある「プラグインのアップロード」というボタンを押します。

そしたら「ファイルを選択」というところに先ほどダウンロードしたファイルをドラッグ&ドロップしてください。
そのあとにそれを「今すぐインストール」を押してインストールし、「有効化」ボタンを押してください。
するとダッシュボードの左側に新しく「お問い合わせ」というものが追加されます。

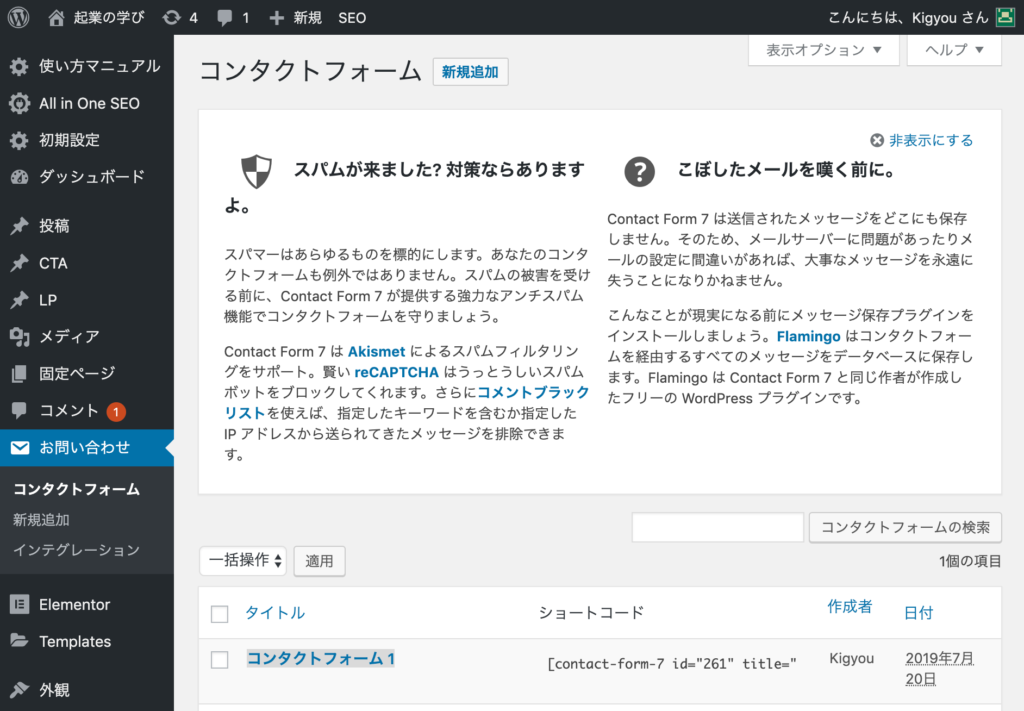
そこから「お問い合わせ」をクリックすると次のような画面になるので、すでに作られている「コンタクトフォーム 1」とうところを押します。

あとはどのメールに送って欲しいのかなどを設定します。
「メール」という欄に送ってほしいアドレスを入れます。
そのあと上の方にショートコードが書いてあります。
それをコピーして、固定ページで作ったお問い合わせの本文に貼り付けます。
以上で完成です。
まとめ
- 固定ページで「お問い合わせ」を作る
- contact form7をダウンロード
- ダッシュボードの「お問い合わせ」からメール欄などを編集し、ショートコードをコピーして、固定ページの「お問い合わせ」の本文に貼り付ける。
本日は以上です。お問い合わせフォームの最も簡単な実装でした。
