こんにちは。もとちかです。
今回はプログラミングでのナビゲーションメニューを作り方をご紹介します。
いろいろなナビゲーションがあると思いますが、今回は基本的に使われる形を例にとってご紹介です。
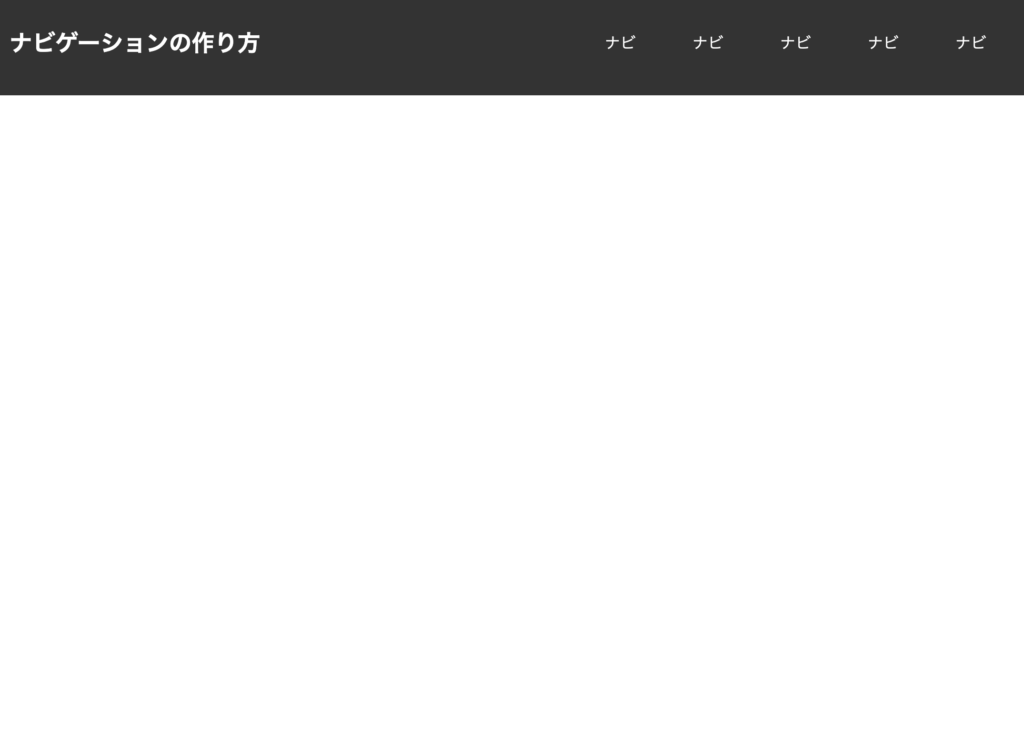
実際にブラウザに表示するとこんな感じのやつを作りました。

コードは以下の通り↓↓
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="style.css">
<title>ナビゲーションメニューの作り方</title>
</head>
<body>
<nav class="menu-container">
<ul class="menu">
<li class="menu-item"><a href="#">ホーム</a></li>
<li class="menu-item"><a href="#">ページ A</a></li>
<li class="menu-item"><a href="#">ページ B</a></li>
<li class="menu-item"><a href="#">ページ C</a></li>
<li class="menu-item"><a href="#">ページ D</a></li>
<li class="menu-item"><a href="#">ページ E</a></li>
</ul>
</nav>
</body>
</html>CSS
.menu-container {
margin: 0;
position: relative;
}
.menu-container .menu {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
display: flex;
justify-content: space-between;
list-style: none;
margin: 0;
padding: 0;
}
.menu-container .menu .menu-item {
flex: 1;
}
.menu-container .menu .menu-item a {
background: #fff;
color: #333;
display: block;
padding: 0.6em 0.4em;
text-align: center;
text-decoration: none;
}
.menu-container .menu .menu-item a:hover {
background: #4ab866;
color: #ffffff;
}
.menu-container .menu .menu-item:last-child a {
border-right: none;コピペOKです。
次回はこれをレスポンシブ対応できるように改良していきます。
お楽しみに。